35+ draw polygon google maps javascript
35 draw polygon google maps javascript. Connect and share knowledge within a single location that is structured and easy to search.

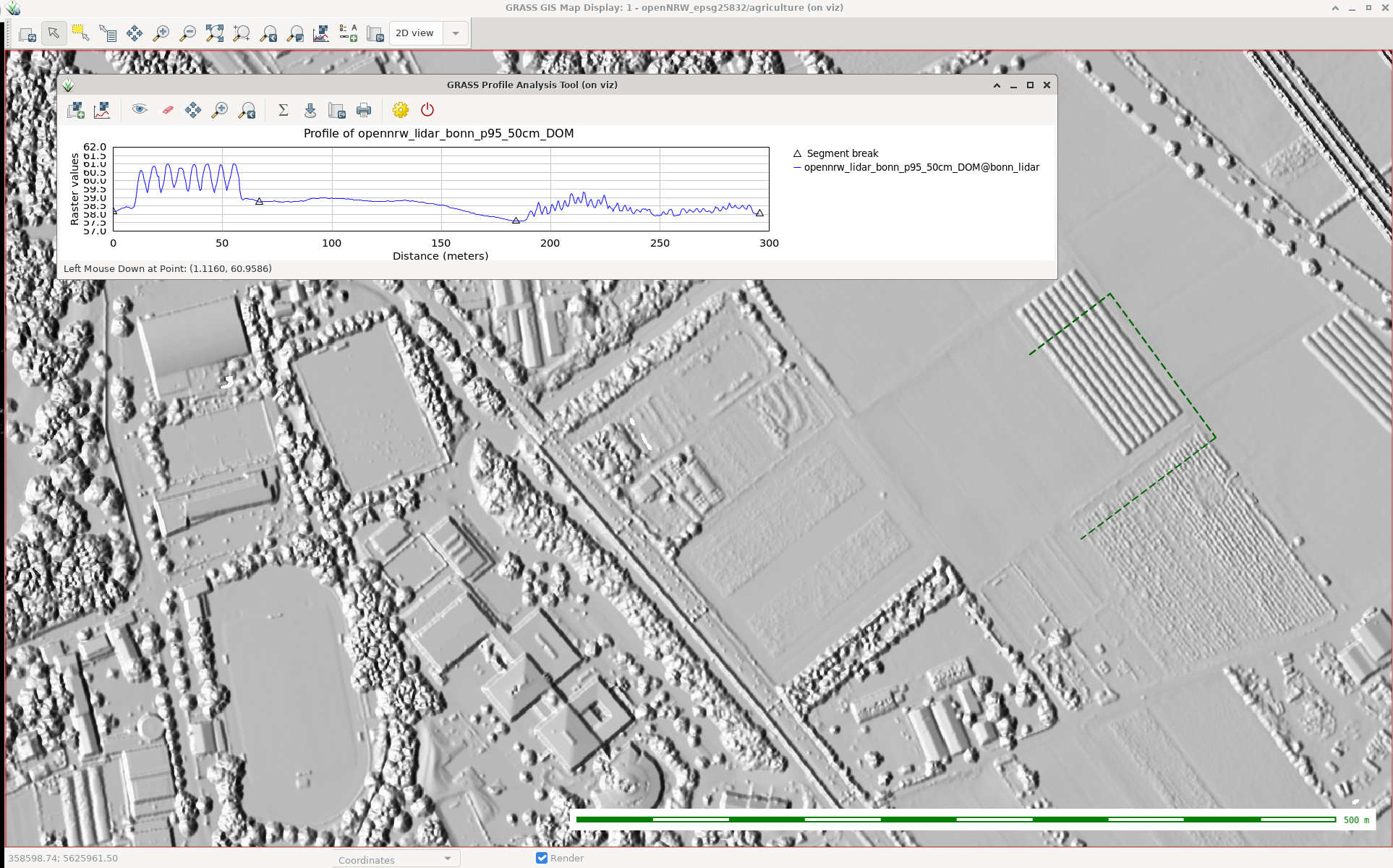
Qgis Plugins Planet
I need to draw polygon using mouse and mark a particular area on Google maps.

. Function initMap map new googlemapsMapdocumentgetElementByIdmap zoom. The user will mark the hotels on Google map while creating them so the db will have their latitude and longitudes. Short description about what you are going to do.
To Google Maps JavaScript API v3. Function initMap map new googlemapsMapdocumentgetElementByIdmap zoom. Note that only three coordinates are defined.
Create a reset button which will clear a current drawing polygon. Once you have them draw a shape on the Google Maps with the Polygon object providing an array with all the coordinates that play basically as borders of the place that you want to highlight. To achieve this you will basically need to look for the coordinates of the state or country on GADM.
And also the adding of a single marker with a click listener. You can also configure your shapes so that users can edit or drag them. Function initMap const map new googlemapsMapdocumentgetElementByIdmap.
You can add various shapes to your map. FF0000 fillOpacity. This example creates a map with a simple polygon to demonstrate the autoclose behavior for polygons.
There are an infinite number of lat-long points within any polygon. Vuejs Firebase HTML CSS Javascript Google Maps API Courses Books Blog Vuejs Firebase HTML CSS Javascript Google Maps API Courses Books Blog. Set the polygon in the map polygon.
On iPad it is 384Mb and as 14 1Mb canvases are created after 28 map reloads. The following shapes are available. Outline new googlemapsPolygonpath.
The purpose is to mark an area on Google maps and then showing hotels and attractions on that area. Theres no need to specify the final coordinates to complete the polygon because the Google Maps JavaScript API will automatically draw the closing side. OutlinesetMapmap ____ It is similar to the thread you mentioned and it is working for the purpose of polygon drawing until we exceed memory limit.
You need to process through each subdivision as its own array and either push it as a separate path into the one polygon or as below create a new polygon for each. Line 30 - 35. A shape is an object on the map tied to a latitudelongitude coordinate.
This example creates a simple polygon representing the Bermuda Triangle. I want to extract all the. This example uses the Google Maps JavaScript APIs Data layer to create a rectangular polygon with 2 holes in it.
Plot the bounds var bounds new google. This example creates a simple polygon representing the Bermuda Triangle. The API doesnt provide any facilities to find all the addresses in a.
This piece of code demonstrates the drawing of a polygon based on latlng pairs in a text area. Var polygon3 new googlemapsPolygon. 22 cute dog simple.
Create a Google Map polygon creator this is created by polygonminjs. The Google Maps JavaScript. Here is my current Google maps JS Code.
When the user clicks on the polygon an info window opens showing information about the polygons coordinates. This example creates a simple polygon representing the Bermuda Triangle. To Google Maps JavaScript API v3 Now its damn slow I have approx 440 complex polygon to draw Yep if youd said to begin with we could have told you that.
When the user clicks on the polygon an info window opens showing information about the polygons coordinates. Next time try to post a link this is part of guidelines. Learn how to draw a customizable polygon that connects multiple geographical coordinates on the Google Maps.
Looping the geofences object we need to know what type of object we ll create as the API has different options and functions for polygons. Line 27 - 28. Function initMap const map new googlemapsMapdocumentgetElementByIdmap zoom.
Define the LatLng coordinates for the outer path. Var polygon1 new googlemapsPolygon. You need to define variables to each polygon that you want to display.
Create a Google Map object. I was able to draw a polygon on map. Lines polygons circles and rectangles.
And finally attach it to Google Map object created above. 22 simple cute dog sketch. Line 16 - 25.
4 1 1976666 76890006 Note- I want to draw polygon based on Fk_id like for Fk_id 1 5 2 1577787 78654345 has four points and may have some more which can. The googlemapsPolygon paths property takes an array of arrays of googlemapsLatLngs. You need to process through each subdivision as its own array and either push it as a separate path into the one polygon or as be Rabu 02 Maret 2022 Edit.
Addresses or LatLang with in that polygon. Var polygon2 new googlemapsPolygon. I want to display the title or label on loctions on the google mapit works on markersbut not within polygons.

How To Use Source Maps In Aws Lambda With Node Js

Watershed Opencv Pyimagesearch

React Tree View Component Examples With Code Onaircode Coding Binary Tree Data Structures

A Curated List Of Awesome Things Related To Vue Js Dev Community

Animating Path Drawing In Swiftui By Mark Lucking Better Programming

35 Awesome Checkbox Css Examples Css Examples Css Css Style

Qgis Plugins Planet

Calameo Belarus Startup Report 2021

React Tree View Component Examples With Code Onaircode Coding Binary Tree Tree Structure

Qgis Plugins Planet

Qgis Plugins Planet

Tesseract Ocr Text Localization And Detection Pyimagesearch

Abi Weighting Functions For The Standard Atmosphere At A Local Zenith Download Scientific Diagram

Awesome Vue Js Massive Collection Of Resources Learn Practice Share
2

Fast Optimized For Pixel Loops With Opencv And Python Pyimagesearch

Tatukgis Tatukgis Editor Desktop Gis Geo Matching Com

Qgis Plugins Planet

Watershed Opencv Pyimagesearch